今回はWordPressにインスタグラムをリスト表示させる方法を解説します。
1つの投稿を表示させるのではありません。
例えばサイドバーや記事下にインスタグラムの画像をリストで表示させます。
【pcイメージ】

【スマホイメージ】

wpにインスタグラムをリスト表示させる方法
結論プラグインを使わなければいけない
今現在プラグインを使わなければインスタグラムをリスト表示させる方法はないようです。
という事で今回使用するプラグインはInstagram Feedです。
Instagram Feedで検索してください。
Instagram Feedをインストールする

まずはインストールしたら有効化します。
その後、サイドメニューにInstagram Feedが表示されるので設定をします。
重要な設定
1.Configure

Conntect an Instagram Accountボタンを押してインタグラムのアカウントと関連付けを行います。
ボタンを押すとアカウントが表示されます。

※あらかじめアカウントにログインしておきましょう。
「変更を保存」ボタンをクリック。
2.Custo mize
タブを2番目のCusto mizeに切り替えます。

- 何枚表示させるか
- 何列表示させるか
- 画像の周りの余白
- レスポンシブ対応にする
特に気をつけたいのが④番です。
チェックを入れる事でスマホで表示した時にレスポンシブに対応します。
逆にチェックを入れないと画像が大きく表示されてしまうので注意してください。
変更が完了したら「変更を保存」をクリック。
3.Display Your Feed
タブを3番目のDisplay Your Feedに切り替えます。

最後に表示されているコードをコピーして、表示したい場所に張り付けます。
細かい設定
Load More Button

Button Text:文章の変更
Follow Button

Button Text:文章の変更
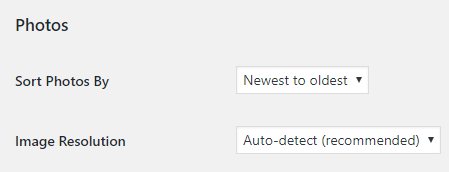
Photos

Sort Photos By:並び順
Image Resolution:画像の大きさの変更(Auto-detectがおすすめ)
最後は確認
コードをコピペしたら、インスタグラムが思い通りに表示されているかを確認してください。
特にスマホでの確認は必須ですね。
気になる部分は微調整で設定しましょう。
設定自体は簡単なので是非試してみてください。